Використання блоків
При блокової верстки активно використовується тег
. Він схожий з цеглою при будівництві будівлі. Складаючи основу, конструкцію сайту, він, тим не менш, не є єдиним. Подібно до дверей, вікон, вентиляції, балкону тощо, для верстки використовуються і інші елементи HTML. Це посилання, форми, картинки, списки і таблиці.
Використання тега
дозволило зробити код більш компактним і наочним. Перехід до блокової верстки дозволив позбавити html від зайвого, а саме від стилів. Дав можливість повністю прибрати перевантажену і складну для орієнтування табличну верстку.

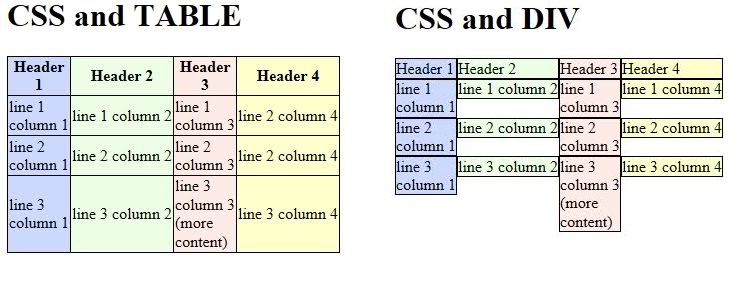
Активно використовує CSS блочна верстка. За допомогою доступних інструментів можна створити будь-побудова сторінки з точністю до пікселя. Така верстка називається pixel perfect. Вона має на увазі ідеальний збіг сайту з макетом. На фото, представленому вище, видно, що і з блочною версткою не все так просто. Перший час без таблиць обійтися було просто неможливо. Вони використовувалися для створення основного побудови сторінок, а блоки застосовувалися для окремих елементів. Так було до тих пір, поки не навчилися ставити блокам висоту.








