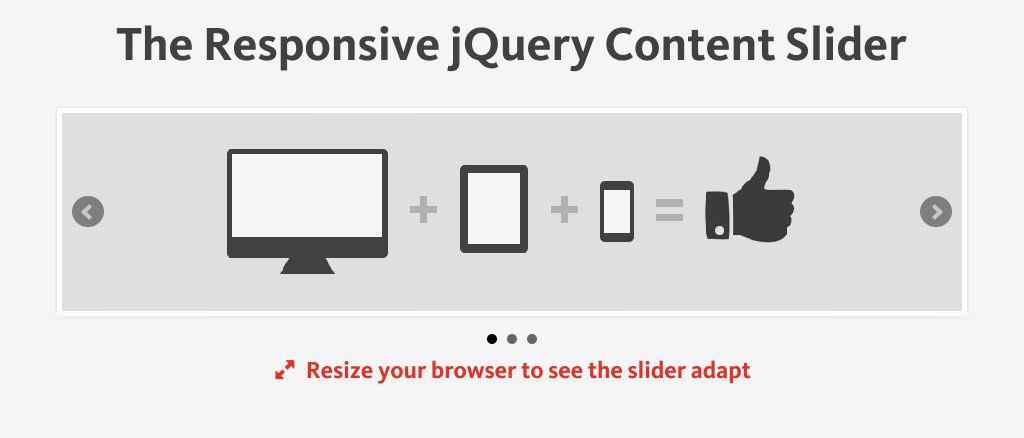
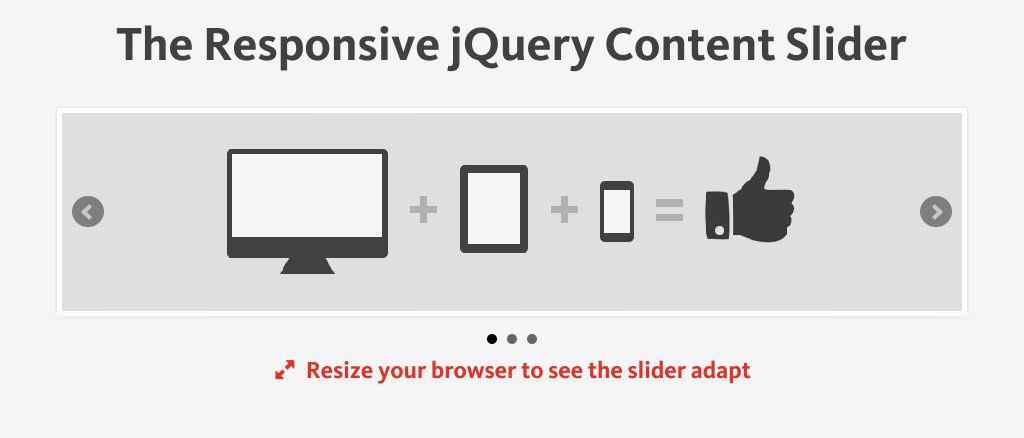
bxSlider
Чуйний jQuery-слайдер зображень з великою кількістю налаштувань.

Адаптується під будь-який пристрій.
Зміна слайдів відбувається по горизонталі і по вертикалі.
Є режим вицвітання.
Всередині слайдів можуть бути відео, зображення, будь-який HTML-вміст.
Підтримується свайп на сенсорних екранах.
Ефекти зміни слайдів реалізовані за допомогою CSS.
Підтримка Firefox, Chrome, Safari, iOS, Android, IE7+.
Для початку роботи скачується архів з офіційного сайту, підключаються потрібні файли. Обгортка слайдера повинна мати клас bxslider. Код слайдера на jQuery:
jQuery(document).ready(function(){
jQuery(‘.bxslider’).bxSlider();
});
Властивості плагіна:
Mode встановлює спосіб зміни слайдів. Можуть бути ‘horizontal’, ‘vertical’, ‘fade’.
За допомогою методу speed настроюється швидкість зміни слайдів.
Відступи між слайдами задаються за допомогою методу slideMargin.
Властивість randomStart має значення за замовчуванням false і означає, що слайдер запускається з першого слайда. Якщо встановити значення true, вибір початкового слайда буде проводитися рандомно.
Є можливість додати додатковий тег для контейнера обгортки з допомогою методу slideSelector. Додати до цього тегу клас можна за допомогою pagerSelector.
Зациклення здійснюється за допомогою властивості infiniteLoop: true.
Якщо планується використовувати слайдер, елементами якого є зображення, можна додати підписи. Це виконується через captions: true, а значення береться з атрибута title.
Щоб зупинити роботу слайдера при наведенні миші, вказується tickerHover: true.
Якщо якийсь із слайдів містить відео, його поява на сторінці потрібно активувати через video: true. Але перед цим підключити скрипт plugins/jQuery.fitvids.js.
Переходи між слайдами здійснюються засобами CSS або за допомогою плагіна easing. UseCSS: true означає, що будуть використовуватися стилі, а false – плагін.
Щоб вивести індикатори, які відображають кількість шарів, необхідно задати pager: true. Цю інформацію можна виводити у двох варіантах: за індексом або у вигляді 1/5. Зупинка першого способу задається як pagerType: ‘full’, другого – pagerType: ‘short’. Як роздільник використовується слеш, але можна поставити будь-який символ з допомогою pagerShortSeparator.
Сторінка: 1 2 3 4 5 6 7 8 9 10 11 12