HTML – це, без сумніву, головний мова інтернету, зародившись разом з ним. Так чи інакше, він причетний до створення і роботи кожної веб-сторінки у Всесвітній павутині. Без розуміння, що таке HTML і як він працює, неможливо перетворити суцільний потік тексту, яким є будь-який документ, структурований, гарний і зрозумілий користувачеві сайт.
HTML і Всесвітня павутина
Абревіатура утворена від англійського словосполучення HyperText Markup Language. Переклад повністю пояснює, що таке HTML – це мова гіпертекстової розмітки. Він з’явився на зорі розвитку інтернету і призначався для оформлення веб-сторінок, що містять документацію науково-технічного спрямування, яка особливо потребує правильному оформленні.
Тім Бернерс-Лі, творець мови, припускав, що з його допомогою можна буде легко створювати прості, але зрозумілі документи для обміну між вченими різних міст і країн. Він розробив набір дескрипторів – елементів, форматують текст. Зараз ми знаємо їх під назвою “теги”.
Щоб HTML-текст правильно відображався, потрібно його обробка. Цим займаються спеціальні програми - браузери. Вони отримують розмічену сторінку, інтерпретують дескриптори-теги і виводять на екран текст у тому вигляді, в якому його повинен побачити користувач.
Дуже важливою частиною мови, що зрозуміло навіть з його назви, є підтримка гіпертексту. Це означає, що одні HTML-сторінки можуть містити посилання на інші. Особливу важливість система перехресних посилань мала для наукових статей, дозволяючи не заглиблюватися в роз’яснення складного терміна, а просто відправити при необхідності читача до відповідної чолі.
Розвиток мови
Минав час, простий набір тегів, яким був HTML на початку свого існування, розрісся і зміцнів. З’явилася можливість вбудовувати в сторінку мультимедійний контент, створювати таблиці, управляти розташуванням зображень.
Стихійне розширення мови слід приборкати і взяти під контроль, необхідні були певні стандарти.

1995 рік – час прийняття третьої версії специфікації і переломний момент в долі верстальників. Сучасні на той момент браузери вже не могли забезпечити реалізацію прийнятих стандартів, почалися імпровізації і розшарування. Кожен інтернет-оглядач мав свою думку про те, що таке HTML і як потрібно трактувати конкретні дескриптори.
На щастя, в даний час основні протиріччя між браузерами згладилися, економлячи фронтэнд-розробникам багато сил і нервів.
HTML5
Актуальним на 2018 рік є п’ятий стандарт HTML, чернетка якого з’явився в кінці 2007 року. Їм було введено багато нових елементів і атрибутів, зроблений особливий акцент на семантичность веб-сторінок та доступність для людей з обмеженими можливостями.
Мова продовжує активно розвиватися і поліпшуватися.

Основи HTML
Основними HTML-структурами є дескриптори, або теги і сутності. Звичайний текст, оброблений з їх допомогою, перетворюється в веб-документ.
Сутності (entities) мови гіпертекстової розмітки – це мнемонічні коди для спеціальних символів Юнікоду, відсутніх на звичайних клавіатурах.
Приклади сутностей:
| < | ліва кутова дужка |
| > | закриває кутова дужка |
| ← | тонка стрілка вліво |
| ↑ | тонка стрілка вгору |
HTML-сутності починаються з амперсанда, закінчується крапкою з комою і містить легку для запам’ятовування кодове позначення символу. Вони мають важливе значення, так як дозволяють відображати знаки, які не можуть бути прямо прописані в HTML-коді.
До таких знаків відносяться, наприклад, кутові дужки. У мові гіпертекстової розмітки вони служать ідентифікаторами тегів, оточуючи ім’я дескриптора з двох сторін.
HTML теги
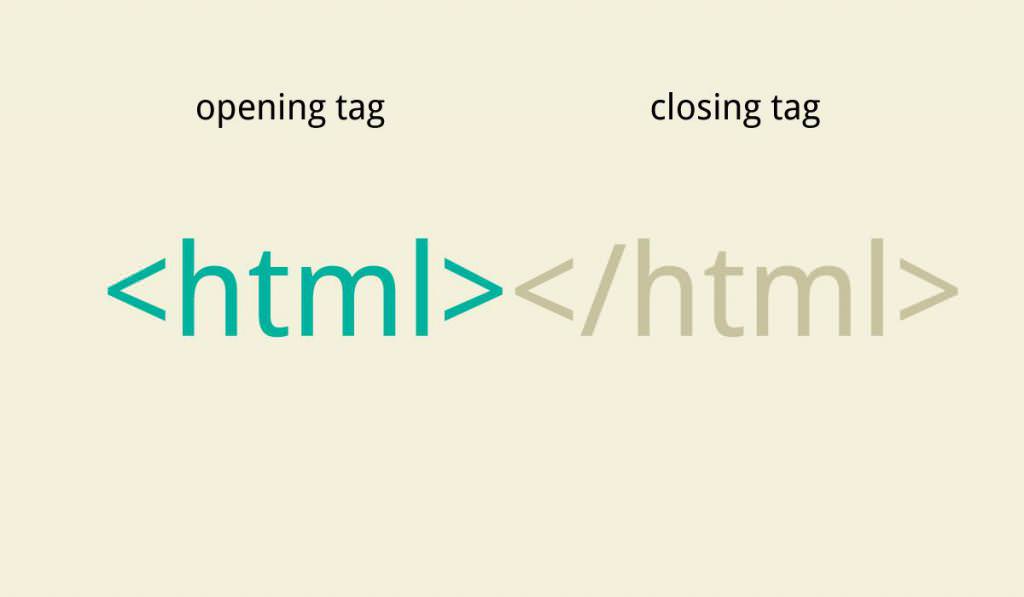
Теги – це основні структурні компоненти веб-документа. Вони являють собою контейнери з відкриваючою і закриваючою частин і вмісту, що знаходиться між ними.
Приклад тегу:
текст, який автоматично розташовується всередині тега
Це HTML-дескриптор i, визначає курсивне накреслення шрифту. Буква i – перша літера слова italic. У нього є:
- відкриває частину ;
- закриває частину , що відрізняється наявністю слеша;
- контент, який після розбору браузером буде відображений курсивом.

Більшість дескрипторів має таку ж структуру, однак існує невелика група порожніх тегів.
Довгий текст, який слід
розбити на декілька рядків
для поліпшення читаності.
Тег
після розбору буде замінений переносом рядка. У нього немає ніякого вмісту, тому що закриває частину не потрібно.
Порожніми також є наступні теги:
- , що позначає тонку сіру лінію, яка відокремлює блоки тексту один від одного;
- , що представляє ціле сімейство інтерактивних елементів форм;
, підключає файл зображення;
- ряд службових позначок – , .
Дескриптори можуть бути вкладені один в одного на будь-кількість рівнів. Виняток становлять лише порожні теги, всередині яких не може міститися контент.
Атрибути тегів
Велике значення при створенні веб-документів мають атрибути, які розміщуються у початковому елементі тега. Дескриптор може мати один або декілька властивостей або не мати їх зовсім.
У більшості випадків з допомогою атрибутів уточнюються деякі аспекти поведінки елемента, а іноді вони здатні кардинально змінити візуальне подання. Ряд властивостей використовується у службових цілях, дозволяючи управляти HTML-тегами CSS та JavaScript.
Установка атрибута:
Вибрати колір:
Червоний
Жовтий
Зелений
Тут представлена група з трьох інтерактивних елементів . Атрибут type визначає їх відображення у вигляді чекбоксов, name містить ім’я конкретного поля, а властивість checked, не має значення, робить другий инпут обраним за замовчуванням.

Існують універсальні атрибути, які можуть бути визначені для кожного дескриптора, і специфічні, характерні для конкретних тегів.
До універсальних властивостей відносяться: id, class, title.
До специфічних – вищезгадані type, checked, а також src, href і ряд інших.
Особливості синтаксису
Отримуючи HTML-сторінку, браузер аналізує її і викидає все зайве. Так, в більшості випадків будуть проігноровані множинні пробіли і розриви рядків.
Наведені нижче два фрагмента коду повністю ідентичні для браузера, хоча один з них містить безліч поспіль йдуть прогалин і розбитий на рядки, а другий – ні.
Lorem ipsum dolor sit amet.
doloribus sunt,
ad provident.
Lorem ipsum dolor sit amet.
doloribus sunt, ad provident.
Переноси і табуляція можуть бути використані для візуальної структуризації коду, однак для браузера вони не мають ніякого значення. Для деяких випадків, коли необхідно зберегти вихідний формат тексту разом з пробілами і відступами, існують теги, які виводять свій контент без попередньої обробки браузером, наприклад, .
HTML є регістронезавісімий мовою. Це означає, що теги, назви та значення атрибутів можуть бути написані малими або великими літерами, і обидва варіанти однаково коректно будуть оброблені браузером. При бажанні можна навіть використовувати поєднання великих і маленьких літер, однак це заважає нормальному сприйняттю коду.
Познайомившись з тегами, їх властивостями та синтаксису, можна переходити від основ мови HTML до структури HTML-документа в цілому.
Побудова HTML-документа
Будь-яка веб-сторінка повинна мати певний каркас, щоб правильно відображатися браузером.
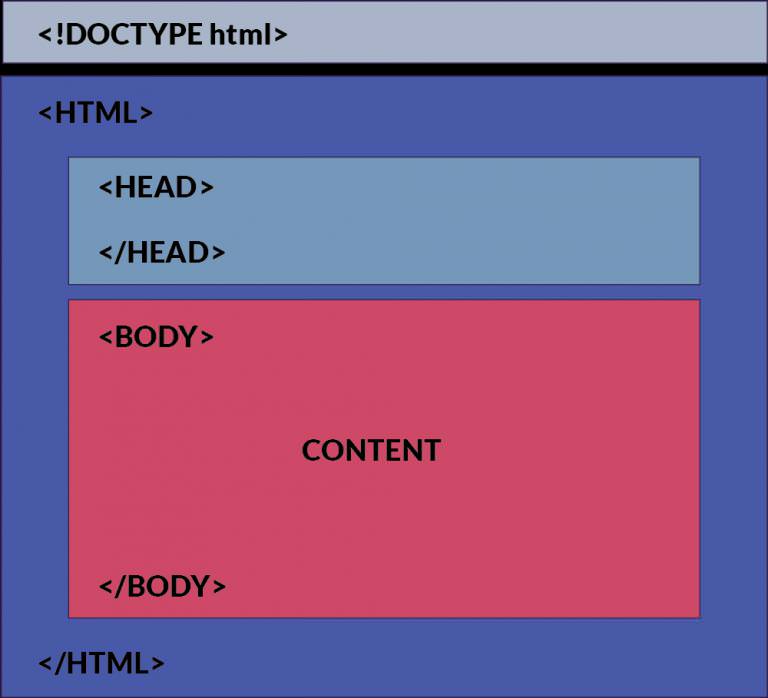
В обов’язкову структуру HTML-документа входять:
- оголошення доктайпа, що забезпечує правильну обробку браузером;
- html-обгортка всієї сторінки;
- виділена службова частина head.
Стандарт HTML5 не вимагає обов’язкової наявності тега body в документі, проте рекомендується його все ж використовувати для позначення області вмісту.

Важливими, але необов’язковими службовими дескрипторами є:
- title, що містить заголовок сторінки;
- мета-теги, що визначають кодування, сео-інформацію, http-заголовки і інші важливі параметри.
Заголовок сторінки
В іншому структура HTML-сторінки може бути будь-якою. Її особливості залежать від конкретного проекту.
Головне правило, яке повинно дотримуватися в будь-якому веб-документі - це правильна вкладеність тегів. Спочатку закривається дескриптор, що знаходиться на самому глибокому рівні вкладеності, а потім по черзі всі зовнішні.
Текст абзацу
Семантична структура
У міру розвитку і ускладнення специфікації і появи нових дескрипторів змінювалися технології створення веб-документів. Спочатку тексти йшли суцільним потоком, розділяючись лише на абзаци. Потім настала ера табличної верстки, дозволила розміщувати блоки на сторінці в будь-якій конфігурації, наприклад, стовпцями.
З розвитком CSS від використання таблиць поступово відмовилися, адже стилі дозволяли оформити документ як завгодно.

Новий стандарт HTML вітає семантичность в структурі HTML-документа. Це досягається використанням таких смислових тегів, як header, footer, main, article, nav, section та інших.
Головний мова інтернету дуже простий. Будь-яка людина здатна розібратися, що таке HTML, і успішно застосовувати ці знання, створюючи власні веб-сторінки.








