Додаткова інформація на веб-сайтах часто розміщується у вигляді спливаючих підказок при наведенні, наприклад для розшифрування складних абревіатур або уточнення дій користувача. Подібне інтерфейсне рішення називається tooltip. Воно економить місце на сторінці, дозволяючи показувати тільки основні дані, але залишаючи читачеві можливість ознайомитися з доповненнями при необхідності. Крім суто інформаційної функції, спливаючі підказки можуть бути важливими елементами дизайну, підкреслюють загальний стиль сайту і привертають увагу.

Поведінка блоку підказки
Елемент, взаємодія з якими викликає появу підказки, називається цільовим.
У спливаючих блоках зазвичай розміщується важлива, але не основна інформація. Передбачається, що користувач повинен ознайомитися з нею, тільки якщо сам захоче. Щоб не дратувати, не заважати і не відволікати від головного контенту, підказка повинна відповідати ряду вимог:
- Плавне поява. Випадкове наведення курсору на цільовий елемент не повинно супроводжуватися різким вистрибуванням підказки. Це ще може бути прийнятним для маленьких текстових блоків, але категорично не підходить, якщо tooltip великий або містить зображення.
- Адекватне розміщення. Вікно підказки не повинно закривати той контент, який вона пояснює, щоб користувач мав можливість зіставити дані. У тих випадках, коли tooltip має переважно декоративне значення, це допустимо.
- Відсутність впливу на інший контент. Спливаючі підказки покликані бути маленькими, ледь помітними помічниками користувача, тому вони не повинні створювати незручності. Правильний tooltip не зрушує сусідні блоки і не виходить за межі сторінки, створюючи смуги прокручування.
- Видимість. Підказку повинно бути видно, вона не повинна перекриватися іншими елементами або ховатися за краєм вікна браузера.
- Легкість управління. Важливо, щоб користувач інтуїтивно розумів, як викликати і прибрати спливаючі підказки, і не відчував труднощів з цими діями.
Tooltip на чистому HTML
Можливість створення підказок закладена в самій мові гіпертекстової розмітки веб-сторінок. Спочатку вона призначалася для розшифровки абревіатур і складних наукових термінів.
Щоб створити такий спливаючий блок, потрібно атрибут title, доступний для будь-якого HTML-тега.
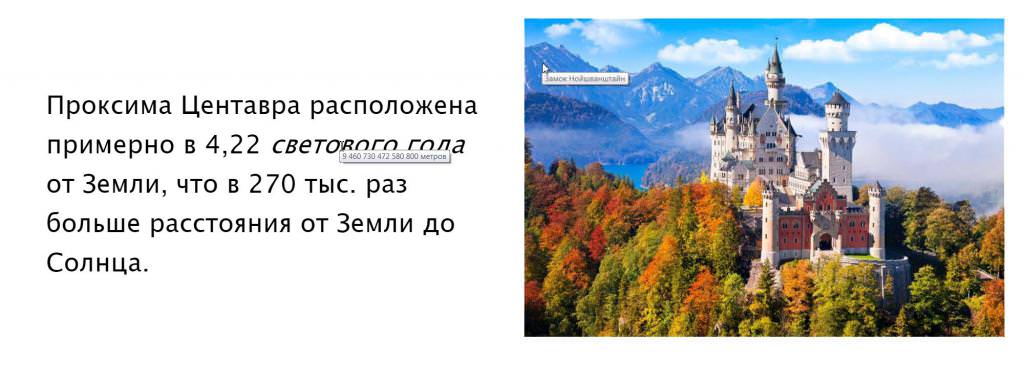
Проксима Центавра розташована приблизно в 4,22
світлового року
від Землі, що в 270 тис. разів більше відстані від Землі до Сонця.


Головні переваги контекстної підказки на HTML: простота застосування і можливість використовувати з будь-якими елементами верстки – від тексту до зображень. Але є у неї і великі недоліки:
- не можна форматувати текст;
- занадто простий зовнішній вигляд, який не можна змінити;
- відсутність можливості вставки зображень.
HTML-атрибут title підходить лише для невеликих підказок, що не вимагають особливого оформлення. В інших випадках корисно знати, як зробити спливаючі підказки за допомогою CSS.
CSS-tooltip
Створити гарний користувальницький блок підказки можна за допомогою каскадних таблиць стилів. При цьому використовуються базові концепції CSS:
- абсолютне позиціонування – для висмикування підказки із загального потоку документа;
- повне приховування блоку в неактивному стані з допомогою властивості display;
- псевдоклас :hover, який присвоюється кожному елементу, який знаходиться під курсором миші;
- псевдоелементи :before :after, які можна використовувати для простих підказок, щоб не створювати окремий HTML-елемент;
- анімація і плавне зміна властивостей для красивих ефектів появи і зникнення.
Всі ці властивості добре підтримуються сучасними браузерами, що забезпечує надійну роботу tooltip-механізму.
Псевдоклас :hover, крім наведення курсору, реагує також на дотику пальця до сенсорного екрану, що дозволяє підтримувати мобільні гаджети.

Блок або псевдоэлемент
CSS-tooltip може бути як окремим HTML-блоком з власною структурою, так і псевдоэлементом іншого блоку. Кожен з цих варіантів має свої плюси і мінуси, які слід враховувати.
Всередині окремого контейнера набагато простіше маніпулювати контентом. У ньому можна розмістити зображення, заголовки і інші елементи.
Псевдоэлемент дозволяє позбутися від зайвих блоків і зробити верстку трохи легше. Текстовий контент можна розмістити в атрибуті цільового елемента і не піклуватися про створення самої підказки, все зробить CSS. Однак псевдоэлемент погано підходить для блоку зі складною структурою. Крім того, він може бути створений тільки для закриваються тегів. Не можна причепити таку підказку безпосередньо до зображення.

Створення спливаючого блоку на CSS
Створимо красиво оформлений tooltip зі складною структурою для найближчої до нас зірки з сузір’я Центавра.
Насамперед, визначимося з HTML-розміткою:
Зірки сузір’я Центавра
- Альфа Центавра
- Бета Центавра
- Тета Центавра
- Гамма Центавра
- Епсілон Центавра
-
Проксима Центавра

Проксима Центавра (від лат. proxima — найближча) — червоний карлик, що відноситься до зоряній системі Альфа Центавра, найближча до Землі зірка після Сонця.
Оформимо і приховаємо блок підказки за допомогою CSS:
.star {
position: relative;
}
/* стилі для підказки */
.star .tooltip {
display: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 100%;
}
/* стилі для декоративного трикутничка */
.star .tooltip:before { … }
/* поява підказки при наведенні */
.star:hover .tooltip { display: block; }
Стилі списку і самої підказки можуть бути будь-якими, для стислості вони пропущені.
Розміщення контекстної підказки в окремому блоці дозволяє використовувати всередині неї зображення, форматувати текст і навіть створювати псевдоелементи для красивого оформлення.

Підказка в псевдоэлементе
Продемонструвати створення підказки в псевдоэлементе допоможе панель графічного редактора. Кожен інструмент представлений у вигляді іконки, призначення якої може бути незрозуміло недосвідченому користувачеві. Щоб ніхто не пішов незадоволеним, іконкам слід додати підказки з назвами.
HTML-код панелі виглядатиме так:
Унікальна назва інструменту розміщується в атрибуті data-tooltip. Всередині блоку знаходиться іконка, але сама підказка в HTML-коді відсутня.
Так як tooltip буде містити лише короткий пояснювальний текст, можна скористатися псевдоэлементами, щоб не захаращувати легку панель.
/* загальні стилі для іконки */
.instrument {
position: relative;
color: #666;
background: white;
cursor: pointer;
}
/* стилі для іконки при наведенні */
.instrument:hover {
background: #666;
color: white;
}
/* стилі для підказки */
.instrument:hover:after {
content: attr(data-tooltip);
position: absolute;
left: 100%;
color: #666;
}
Псевдоэлемент з’являється тільки при наведенні курсору, тому немає необхідності приховувати його за допомогою display: block. Його розташування регулюється властивості position і left/right/top/bottom. Для отримання з атрибута data-tooltip цільового елемента контенту підказки CSS надає функцію attr(). Декоративні стилі для стислості опущені.

Поява підказки при кліці без скриптів
Розглянуті до цього tooltip-механізми реагували на наведення курсору миші на цільовий елемент і ґрунтувалися на CSS-псевдоклассе :hover. У деяких ситуаціях краще відкривати підказку при кліці. Подібний ефект легко реалізувати на JavaScript, однак і CSS може впоратися з поставленим завданням.
Серед списку псевдокласів CSS є чудовий клас :focus, доступний для посилань і введення елементів. На відміну від :hover, яка зникає одразу, як йде курсор миші, цей псевдоклас дозволяє зберігати стан активності цільового елемента. І якщо поля введення семантично не дуже підходять для створення екранної підказки, посилання цілком годяться.
Замінимо елемент списку з першого прикладу на посилання:
Проксима Центавра

Проксима Центавра (від лат. proxima — найближча) — червоний карлик, що відноситься до зоряній системі Альфа Центавра, найближча до Землі зірка після Сонця.
Атрибут href зі значенням javascript:void(0) необхідний для того, щоб запобігти будь-яку реакцію браузера на натискання посилання.
Наступні стилі дозволять викликати підказку з описом зірки по кліку:
.star .tooltip {
display: none;
}
.star:focus .tooltip {
display: block;
}
Посилання буде зберігати фокус до тих пір, поки користувач не зробить клік в будь-якому місці сторінки.
Отже, tooltip на сайті може бути створений різними способами, навіть без використання JavaScript. Кожен з них хороший, потрібно лише вибрати найбільш підходящий для конкретної ситуації.








