Стилі
Тег включає в себе атрибут bgcolor ,який дозволяє встановити фоновий колір рядка. За замовчуванням він такий же, як і сторінка.
Щоб створити красиву біжучий рядок, HTML недостатньо. Необхідно використовувати стилі. Наприклад, якщо ми хочемо зробити текст більш красивим:
Біжучий рядок
Застосування
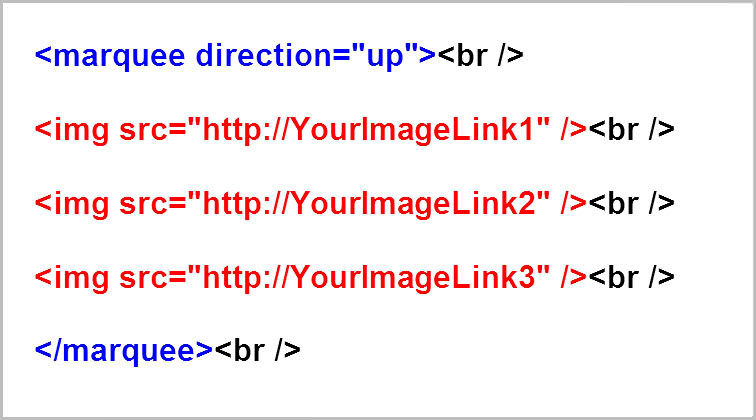
Способів використовувати біжучий рядок багато. Можна просто використовувати біжить текст для залучення уваги. Можливо зробити подобу інформера, що вміщає в себе велику кількість тексту. Можна також вставити ряд картинок, які будуть плавно переміщатися. Таким чином вийде показати більше контенту.
Біжучий рядок в HTML-коді допоможе створити просту анімацію, якщо застосувати анімовану картинку, наприклад, людини, що біжить.

Підсумки
Ми розібрали, як зробити біжучий рядок в HTML. Це досить простий метод, яким легко навчитися. Однак він є застарілим і не проходить валідацію. Подальшого розвитку і підтримки не отримав, із-за чого можуть виникати проблеми у роботі в різних браузерах.

Використовувати його не рекомендуємо. Для створення рядка, що біжить, а точніше анімації в цілому, CSS3 обзавівся унікальним правилом @keyframes. Він дозволяє створювати послідовні кадри анімації. А властивість animation вже визначає подачу цієї самої анімації. Цей набір інструментів дає набагато більше можливостей, ніж застарілий тег . Користуватися їм також набагато зручніше, а найголовніше – це те, до чого прагнуть вже довгі роки: очистити HTML від непотрібного мотлоху і зробити його більш читабельним і структурованим.








