Базові елементи
Дані селектори використовуються найчастіше, адже це найпростіший і надійний спосіб вибірки елементів. Ця група повністю відповідає селекторам CSS:
| Селектор | Опис селектора |
| $(“*”) | У вибірку попадають всі елементи на сторінці |
|
$(“b”) |
У вибірку попадають елементи з обраним тегом з розмітки HTML, в даному прикладі – елементи … |
| $(“.classA”) |
У вибірку попадають елементи з зазначеним класом ( |
| $(“#IDone”) |
У вибірку попадають елементи з зазначеним id ( |
Як і в CSS, ви можете вибрати кілька селекторів jQuery одночасно. Їх можна прописати через кому. Наприклад, використовувати селектор jquery по імені тега і по ID – $(“#IDone, b”). Допускається і вибірка через тег+клас, або тег+ID, наприклад, $(“b.classA”).
Селектори атрибутів
Використовуючи різні CMS, ви можете зіткнутися з ситуацією, коли елемента HTML-розмітки неможливо задати Id або клас. Та ж проблема виникає при обробці вмісту, що генерується користувачем. Звідси виникає проблема вибірки конкретних елементів, однак її легко вирішити, використовуючи селектор по атрибуту з jquery.
| Селектор | Опис селектора |
| $(“div[attribute]”) | Обробляє всі елементи з зазначеним атрибутом, при цьому його значення не враховується |
| $(“div[attribute=’value’]”) | Вибираючи елемент, враховує його атрибут і значення |
| $(“div[attribute!=’value’]”) | Вибирає той елемент, у якого зазначений атрибут має відмінне від зазначеного значення. У вибірку також потрапляють елементи, що не мають даного атрибута |
| $(“div[attribute^=’value’]”) | Вибирає елемент, у якого заданий атрибут починається з рядка, зазначеної в value |
| $(“div[attribute$=’value’]”) | Вибирає елемент, у якого заданий атрибут закінчується рядком, зазначеної в value |
| $(“div[attribute*=’value’]”) | Вибирає елемент, у якого заданий атрибут містить в будь-якій частині зазначену в value рядок |
| $(“div[attribute~=’value’]”) | Вибирає елемент, у якого заданий атрибут має зазначене в value слово (послідовність знаків без пробілів) |
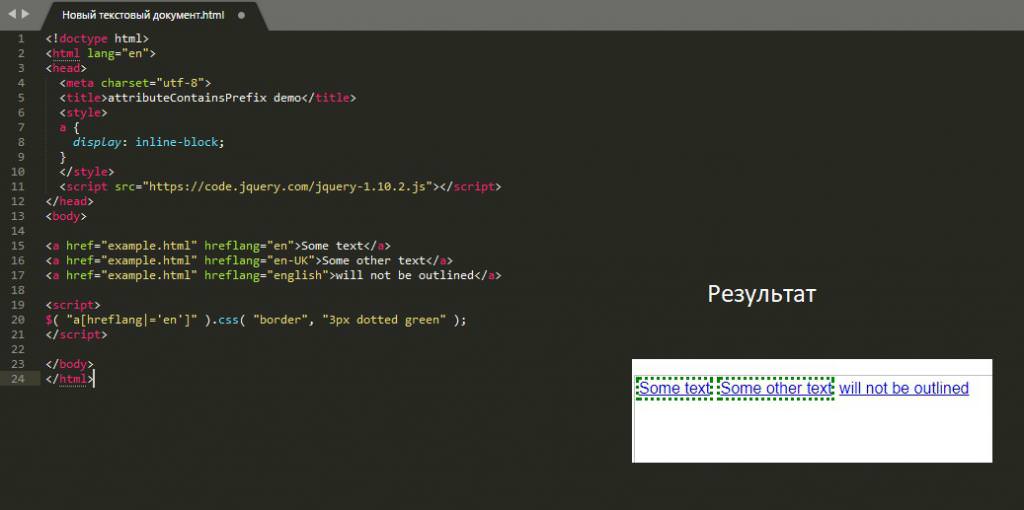
| $(“div[attribute|=’value’]”) | Вибирає елемент, у якого заданий атрибут відповідає вказаному в value значенням, або починається з нього з подальшим використанням дефісу |

Ви можете комбінувати атрибути, щоб звузити пошук відповідників, наприклад, $(“img[width=500][height=260]”).








