Вибір за положенням
JQuery селектор положення дуже схожий на селектор ієрархії. Він вибирає елемент за його положенням шукали під попередня умова елементів.
| Селектор | Опис |
| :first | Працює з першим елементом з відповідного списку |
| :last | З останнім елементом списку |
| :eq(n) | Вибирає елемент зі списку за його індексом (n). Увага! Нумерація елементів, що підходять під умову jQuery select ведеться з 0! |
| :lt() | Вибираються всі елементи зі списку, знаходять до елемента з індексом n |
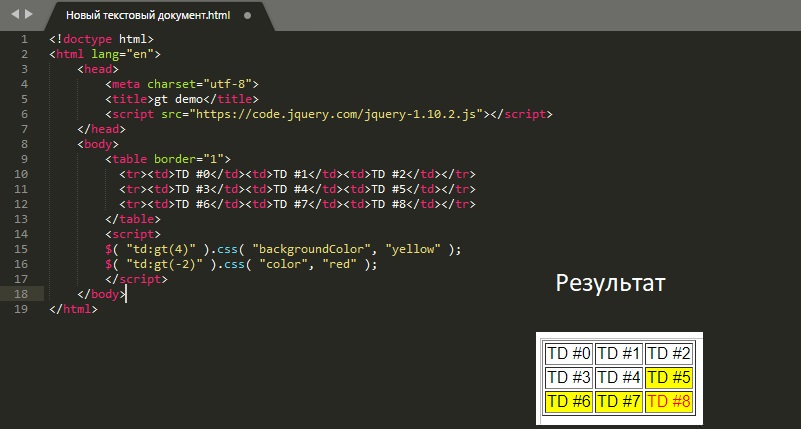
| :gt() | Вибираються всі елементи зі списку, що знаходять після елемента з індексом n |
| :even | Вибираються елементи з парним номером індексу |
| :odd | Вибираються елементи з непарним номером індексу |

Інші селектори
Дані селектори неможливо приєднати до якої-небудь групи, проте вони не менш важливі. Наприклад, селектор: not(), який можна назвати логічним, дозволяє “перевернути” умова або його частину, зробивши вибірку з невідповідних умов.
Також не менш корисним виявиться селектор: hidden, який дозволить розгорнути елемент-картинку з розмірами 0х0 рх на весь екран, наприклад, по натисненню кнопки.
| Селектор | Опис |
| :not() | Вибирає елементи, що не відповідають заданому в дужках умові |
| :animated | Вибирає елементи, анимируемые jQuery в даний момент |
| :hidden | Вибирає елементи властивість display: none, type=”hidden”, і з висотою і шириною в 0px. Також поширюється на елементи, що містять в собі приховані елементи одним з вищеперелічених способів. Увага! Елемент із властивістю visibility, встановленим у “hidden”, не потрапить у вибірку jquery select |
| :visible | Назад: hidden |
| :header |
Вибирає елементи h1, h2, h3, h4, h5 і h6 |








