HTML теги
Теги – це основні структурні компоненти веб-документа. Вони являють собою контейнери з відкриваючою і закриваючою частин і вмісту, що знаходиться між ними.
Приклад тегу:
текст, який автоматично розташовується всередині тега
Це HTML-дескриптор i, визначає курсивне накреслення шрифту. Буква i – перша літера слова italic. У нього є:
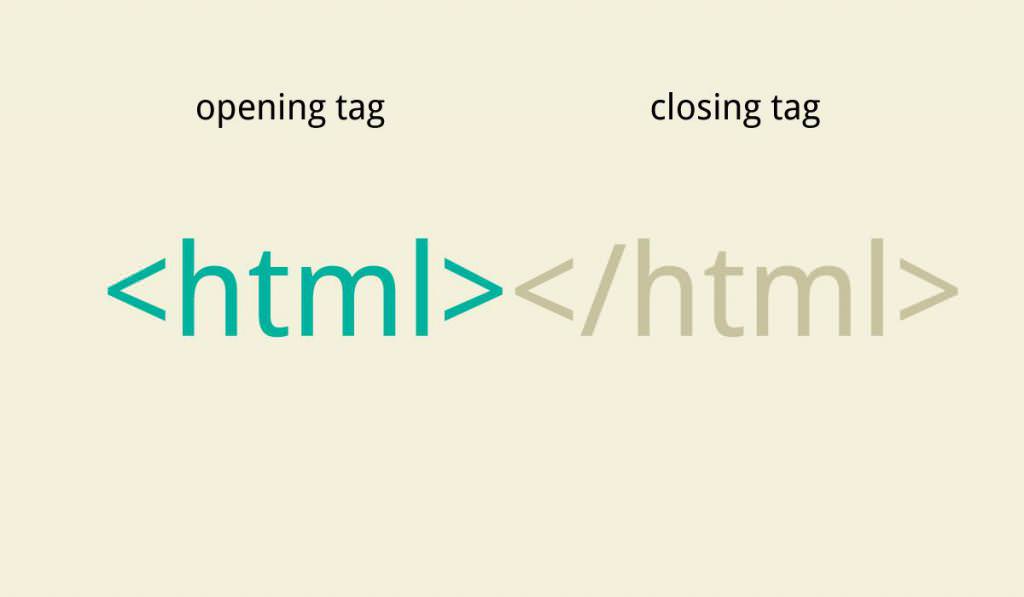
- відкриває частину ;
- закриває частину , що відрізняється наявністю слеша;
- контент, який після розбору браузером буде відображений курсивом.

Більшість дескрипторів має таку ж структуру, однак існує невелика група порожніх тегів.
Довгий текст, який слід
розбити на декілька рядків
для поліпшення читаності.
Тег
після розбору буде замінений переносом рядка. У нього немає ніякого вмісту, тому що закриває частину не потрібно.
Порожніми також є наступні теги:
- , що позначає тонку сіру лінію, яка відокремлює блоки тексту один від одного;
- , що представляє ціле сімейство інтерактивних елементів форм;
, підключає файл зображення;
- ряд службових позначок – , .
Дескриптори можуть бути вкладені один в одного на будь-кількість рівнів. Виняток становлять лише порожні теги, всередині яких не може міститися контент.








