Атрибути тегів
Велике значення при створенні веб-документів мають атрибути, які розміщуються у початковому елементі тега. Дескриптор може мати один або декілька властивостей або не мати їх зовсім.
У більшості випадків з допомогою атрибутів уточнюються деякі аспекти поведінки елемента, а іноді вони здатні кардинально змінити візуальне подання. Ряд властивостей використовується у службових цілях, дозволяючи управляти HTML-тегами CSS та JavaScript.
Установка атрибута:
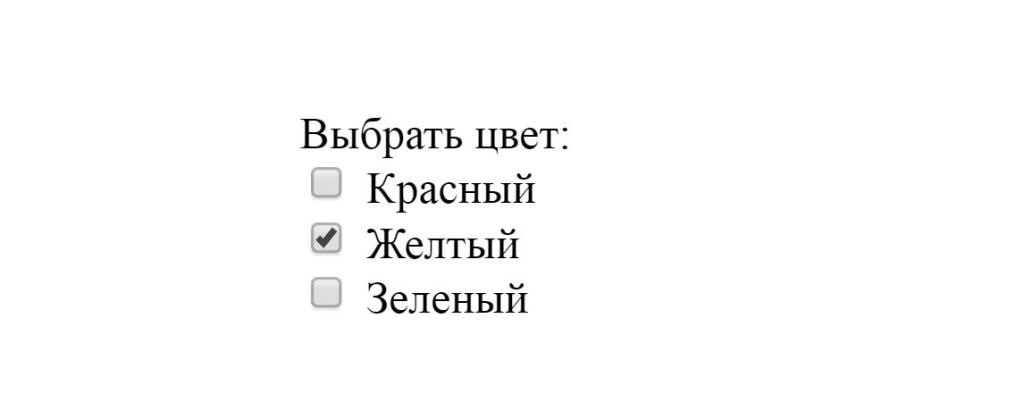
Вибрати колір:
Червоний
Жовтий
Зелений
Тут представлена група з трьох інтерактивних елементів . Атрибут type визначає їх відображення у вигляді чекбоксов, name містить ім’я конкретного поля, а властивість checked, не має значення, робить другий инпут обраним за замовчуванням.

Існують універсальні атрибути, які можуть бути визначені для кожного дескриптора, і специфічні, характерні для конкретних тегів.
До універсальних властивостей відносяться: id, class, title.
До специфічних – вищезгадані type, checked, а також src, href і ряд інших.








