Тег
Такий тег також є основним тегом html. Він пишеться після , а також є парним і містить у собі, в основному, метадані веб-сторінки. Ці дані не відображаються у видимій частині сторінки html (за винятком тега , який містить в собі назву сторінки), але використовуються браузером для правильного відображення документа. Також інформація, розташована в цьому теге, використовується різними пошуковими системами. Приклад:
Метадані
Заголовок сторінки
Тег
Основний тег для сайту html, оскільки саме він містить в собі всі видимі елементи сторінки – весь текст, всі картинки та іншу інформацію. По суті, як і тег , він є контейнером для інших тегів. Приклад:
Видиме вміст веб-сторінки
Заголовки та параграфи
Всі перераховані вище теги є основними тегами мови html. Проте в мові гіпертекстової розмітки існує ще величезна кількість інших елементів. Наприклад, теги параграфів і заголовків. Вони дозволяють структурувати текст, розбивати його на окремі абзаци і виділяти. Так, для параграфів використовується тег
він є парним тегом, між відкриваючим і закриваючим елементом якого розташовується який-небудь текст. Приклад:
Текст параграфа
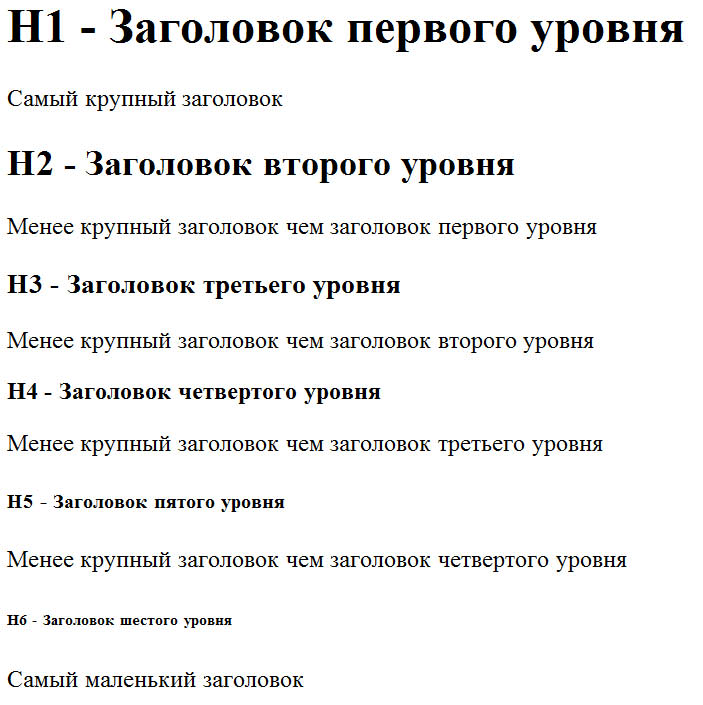
Крім параграфів, містити в собі текст можуть і заголовки. Однак вони також змінюють вид тексту, що міститься всередині, збільшуючи його в розмірі і виділяючи жирним шрифтом. Існує 6 видів заголовків, які відрізняються в розмірі. Наприклад, заголовок є найбільшим, а заголовок – найменшим.