Сайти, блоги, веб-сторінки – вже звичні поняття в наш час. З розвитком інтернету майданчики для розміщення веб-сторінок стали неймовірно популярні, і це не дивно: для одних людей наявність власного сайту – необхідність, для інших – приємна розвага. У першому випадку зазвичай мова йде про фірмах, корпораціях, приватних підприємців, коли ними рекламується якийсь товар або затребувана послуга. У другому – про блогерах.
Крім цього, існують користувачі інтернету, які просто шукають інформацію, читають блоги, дивляться відео і так далі.
Щоб створити якісний сайт, існує багато варіантів. Ми зупинимося на веб-програмуванні допомогою HTML.
Що таке HTML
HTML розшифровується як Hyper Text Mark-Up Language. У перекладі з англійської це означає «мова гіпертекстової розмітки».
Іншими словами, HTML – це набір кодів, за допомогою яких можна створити основні елементи сайту, його каркас, подібно до того, як із слів складаються речення.
Коди HTML пишуться виключно латинськими літерами і називаються тегами, і кожен код полягає в кутові дужки. Частина тегів парні, непарні.
Під парними мається на увазі те, що вони повинні бути використані в парі в обов’язковому порядку. Наприклад, відкриваючий тег вказує на те, в якому місці веб-сторінки він починає діяти, а закриває вказує на те, де його дія припиняється. Останній відрізняється від першого наявністю символу «слеш» після початкової кутової дужки. Наприклад, – відкриваючий тег, – закриває.
Непарні теги в «напарника» не потребують.
Багато теги можуть мати атрибути – додаткові елементи, які надають йому яке-небудь більш конкретне значення. Наприклад, тег .

Де використовується HTML
Класичне розуміння того, де потрібен HTML, створення сайтів.
На практиці цього може бути достатньо, так як HTML дозволяє створити основні елементи сайту, меню (у тому числі багаторівневе), задати фон, вставити текст, зображення, аудіо, відео, редагувати шрифти та багато іншого.
Однак є інші мови, які дозволяють додати більш цікаві і нерідко необхідні елементи веб-сторінки:
- CSS задає стилі для всього сайту без необхідності постійно прописувати за допомогою тегів стильові особливості окремих елементів – кольору та шрифту тексту, наприклад.
- Мова скриптів дозволяє розробляти і вставляти на сайт міні-програми (скрипти), починаючи від банальних естетичних речей (зміна кольору посилання при наведенні мишкою) і закінчуючи функціональними (збір адрес електронної пошти клієнтів, номерів телефонів).
- З допомогою PHP можна розробити власну гостьову книгу або систему коментування.
Також HTML застосовується в створенні електронних листів для розсилки.

Що таке посилання
Вони дозволяють здійснити перехід на іншу веб-сторінку, як всередині сайту, так і зовнішню.
Посилання HTML зазвичай використовуються:
- Для переходу на зовнішній веб-ресурс.
- Для пересування по сторінках всередині сайту.
- Для переходу на google-форми.
Посилання на джерело в HTML теж часто вказується, тим більше що при копіюванні матеріалу з іншого сайту необхідно вказати автора. В іншому випадку, копіювання без вказівки авторства може потрапити під визначення порушення авторського права, крадіжки контенту і мати неприємні наслідки. Крім цього, використання запозичених, не унікальних матеріалів знижує показники SEO, а зазначення посилання на джерело знижує ризики.
Види посилань
У класичному розумінні посилання – це адреса веб-ресурсу, на який можна перейти, натиснувши на нього.

Крім цього, існують гіперпосилання, текстові і зображення. У цих випадках посилання HTML «ховається» під яким-небудь пропозицією (словом) або картинкою, і, щоб перейти по ньому, потрібно клікнути на текст або зображення.
Інші види посилань:
- Непосещенная – посилання, по якій ще не був здійснений перехід під час конкретної сесії. Наприклад, якщо ви переходили по цьому посиланню вчора, потім вимкнули комп’ютер, а сьогодні знову його включили, то зараз посилання знову непосещенная, так як почалася нова сесія.
- Активна – у цьому стані посилання зберігається протягом дуже короткого часу: проміжок між кліком по посиланню і переходом по ній.
- Відвідана – посилання, по якій вже переходили як мінімум один раз протягом однієї сесії.
Якщо мова йде про звичайних текстових посиланнях, то відвідані, як правило, змінюють свій колір, якщо не було вказано протилежне.
Зображення-гіперпосилання зовнішній вигляд не змінює незалежно від того, відвідана вона чи ні.
Як вставити звичайну посилання
Багато веб-ресурси сприймають як адреса сайту посилання, відразу роблять її клікабельним і виділяють кольором. Наприклад, якщо адреса відправляється в месенджері або по електронній пошті, якшо по ньому, можна перейти на сайт.
У випадку з створенням сайту самостійно за допомогою HTML необхідно вставити посилання з допомогою спеціального тега. Це буде виглядати так: адреса сайту. Текст посилання в HTML потрібно вказувати повністю, з протоколом.
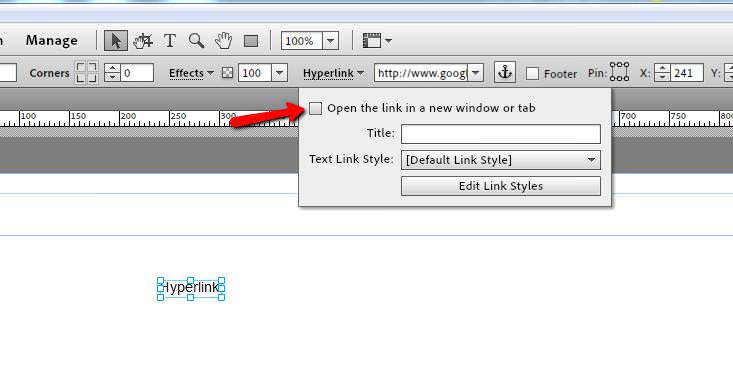
Як вставити текстову гіперпосилання
Раніше говорилося, що текстова гіперпосилання виконує ту ж функцію, що і звичайна посилання, але виглядає більш естетично: замість адреси сайту, який часто буває надто довгим, вказується яке-небудь слово або фраза. Наприклад, у реченні «Шукайте інформацію тут» можна сховати посилання в слові «тут». Воно буде виділено кольором і при натисканні на нього користувач перейде на потрібний сайт.

Про те, як зробити посилання HTML, вже говорилося раніше. Вставити текстову гіперпосилання можна з використанням того ж тега. Різниця тільки в тому, що потрібно вказати між тегами текст, під яким посилання буде захована: видимий текст.
Як вставити гіперпосилання зображення
Тут трохи складніше. Ми використовуємо той же тег, але замість тексту потрібно вказати шлях до зображення.
Шлях – це місце розташування зображення. Якщо картинка (фото) перебуває на файлообміннику, то потрібно вказати всі папки по дорозі до зображення через слеш. Також можна розмістити посилання на зображення, якщо можливо.
До тегу крім src застосовні й інші атрибути, що дозволяють регулювати висоту, ширину і місце розташування картинки і багато іншого. Деякі з них:
- Src – визначає шлях до зображення.
- Lowsrc – ідентичний попередньому атрибуту, але вказується для низькоякісних зображень.
- Height – висота зображення.
- Width – її ширина.
- Alt – опис зображення. При наведенні на фотографію або картинку, спливе текст, вказаний у цьому атрибуті.
- Border – визначає товщину рамки, що знаходиться навколо зображення.
Атрибути вказуються після тега і входять у його склад. Після атрибута потрібно вказати його значення. Наприклад, для атрибутів «висота» або «ширина» (height, width) вказується висота зображення на веб-сторінці. Одиниця виміру – пікселі, якщо не встановлено інше.
Це буде виглядати так: . Ці атрибути допоможуть встановити відповідний розмір для картинки. Border допомагає створити невидиму рамку навколо зображення.

Вищеперелічені атрибути застосовні і окремо для тега вставки зображення. Наприклад: .
Що таке посилання-якорі
Створювати посилання-якорі – дуже корисне вміння. Нерідко виникає необхідність створити веб-сторінку з довгим текстовим блоком або з декількома підрозділами на одній сторінці. У цьому випадку можна зробити відразу на початку списку посилань на підрозділи тексту або веб-сторінки, і при натисканні на них користувач буде переходити безпосередньо до відповідного розділу.
Для створення посилань-якорів знадобиться більш активне використання теги з атрибутами, ніж при створенні інших видів посилань.

Спочатку потрібно задати загальне значення для кожного блоку інформації або підрозділу тексту за допомогою атрибута top, а потім зв’язати його з відповідним посиланням.
Їх особливості більш великі, тому бажано спочатку освоїти створення більш простих посилань, а потім вже переходити до формування посилань-якорів.
Поради

Допомогу від досвідчених програмістів:
- Можна зробити так, щоб інформація відображалася про посилання при наведенні в HTML. Для цього може знадобитися атрибут alt, який ми використовуємо і для графічних елементів.
- Є можливість зробити за допомогою HTML список посилань. Зокрема, це може стати в нагоді при посиланнях-якорях, а також коли потрібно зробити перелік веб-ресурсів, на які можна перейти за посиланням прямо з поточної веб-сторінки.
- З допомогою CSS та JavaScript, а також деяких функцій HTML можна створити інший дизайн текстових посилань і гіперпосилань, що відрізняється від звичайного. Наприклад, при наведенні курсором на посилання вона може змінити свій колір і повернути колишній, коли курсор знаходиться від неї осторонь. Це можна реалізувати за допомогою спеціального скрипта в JavaScript. Крім цього, колір посилання можна задати іншим, а не синім для відвіданого або фіолетовим для відвіданого. Це завдання CSS.
- Не зловживайте посиланнями. Веб-сторінка, в якій багато недоречних посилань, виглядає неохайно і неакуратно.
- Слідкуйте за тим, щоб користувачеві було зрозуміло, що гіперпосилання з зображенням дійсно нею є, а не просто картинка.
Висновок
В HTML посилання на сторінку зробити дуже легко. Важливо виконувати всі основні моменти цієї мови, оскільки навіть незначна помилка може призвести до того, що результату не буде, і код не стане працювати.