Як вставити звичайну посилання
Багато веб-ресурси сприймають як адреса сайту посилання, відразу роблять її клікабельним і виділяють кольором. Наприклад, якщо адреса відправляється в месенджері або по електронній пошті, якшо по ньому, можна перейти на сайт.
У випадку з створенням сайту самостійно за допомогою HTML необхідно вставити посилання з допомогою спеціального тега. Це буде виглядати так: адреса сайту. Текст посилання в HTML потрібно вказувати повністю, з протоколом.
Як вставити текстову гіперпосилання
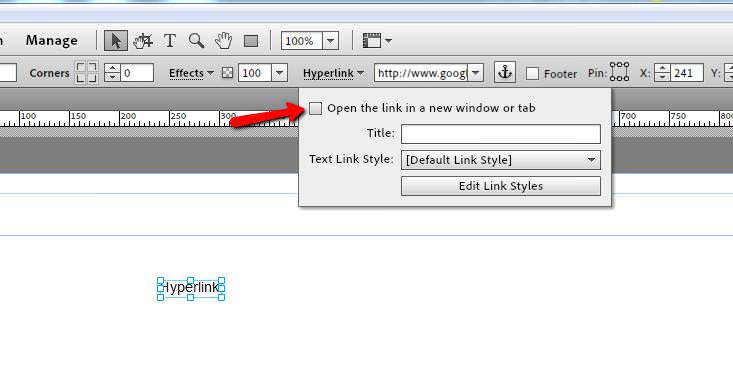
Раніше говорилося, що текстова гіперпосилання виконує ту ж функцію, що і звичайна посилання, але виглядає більш естетично: замість адреси сайту, який часто буває надто довгим, вказується яке-небудь слово або фраза. Наприклад, у реченні «Шукайте інформацію тут» можна сховати посилання в слові «тут». Воно буде виділено кольором і при натисканні на нього користувач перейде на потрібний сайт.

Про те, як зробити посилання HTML, вже говорилося раніше. Вставити текстову гіперпосилання можна з використанням того ж тега. Різниця тільки в тому, що потрібно вказати між тегами текст, під яким посилання буде захована: видимий текст.