Бути чи не бути?
Питання життя і смерті.
Дивитись детальніше
John Doe (c) 2018
Для опису веб-сторінки використано семантичні теги стандарту HTML5: header, main, nav, footer, article.
Пояснення до коду:
- В шапці розміщено зображення, загорнений у посилання. З її допомогою з будь-якого місця сайту користувач зможе повернутися на головну сторінку.
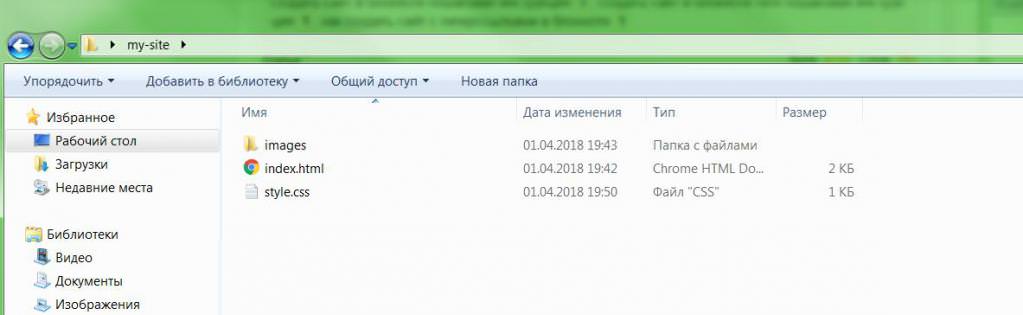
- Саме зображення знаходиться в папці images на одному рівні з файлом index.html. У коді для нього за допомогою атрибуту width строго задана ширина в 100 пікселів.
- Заголовок оформлений як тег h1, що підкреслює його значимість.
- Навігаційне меню представлено ненумерованным списком, а кожен його пункт є посиланням на відповідну сторінку сайту. Зараз цих розділів ще немає, але в майбутньому вони можуть бути створені.
- Для заголовків статей використовується тег h2.
- Посилання “Дивитися” детальніше веде на окрему сторінку з повним текстом статті. Цих сторінок поки що також немає.
- Весь контент обгорнутий в загальний блок з класом wrapper. Атрибути класів зазвичай використовуються для стилізації елементів.
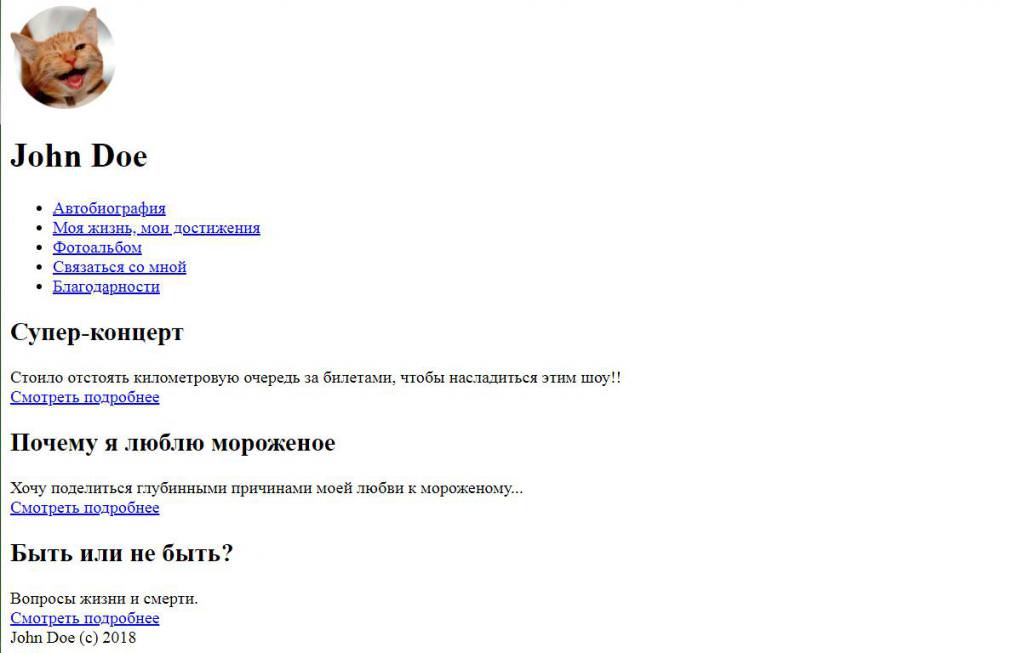
Зараз сторінка виглядає ось так:

Цей вид не дуже схожий на запланований. Щоб виправити ситуацію, потрібно додати оформлення.
Для цього потрібно створити ще один файл, поруч з index.html і назвати його style.css. У ньому розмістяться всі необхідні стилі.
На даний момент структура проекту виглядає так: