Додаємо сторінки
Насправді все необхідне вже зроблено. Пункти меню і покажчики “Дивитися” детальніше обгорнуті в спеціальний тег a, який і відповідає за формування гіперпосилання. Потрібний адреса вказується в атрибуті href. Залишилося лише створити самі сторінок та розмістити їх поруч з файлом index.html.
Приклад коду для сторінки фотоальбому (gallery.html):
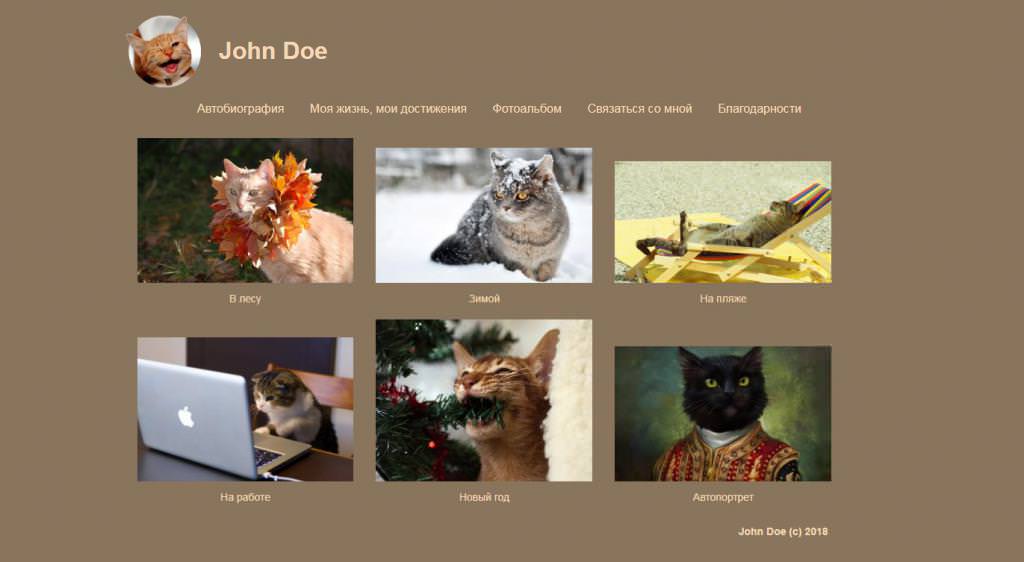
The Best Site in the World

John Doe
- Автобіографія
- Моє життя, мої досягнення
- Фотоальбом
- Зв’язатися зі мною
- Подяки

У лісі

Взимку

На пляжі

На роботі

Новий рік

Автопортрет
John Doe (c) 2018
Основна структура, шапка, навігація і підвал повністю дублюють головну сторінку, змінюється лише секція main, яка тепер містить галерею з кількома блоками figure. Всередині кожного блоку – зображення і підпис до неї.
Для оформлення сторінки використовується той самий файл style.css, підключений усередині секції head. В нього необхідно додати кілька правил для галереї:
.gallery {
font-size: 0;
}
figure {
display: inline-block;
vertical-align: bottom;
width: 33.3333%;
box-sizing: border-box;
padding: 10px 15px;
margin: 0px;
font-size: 14px;
color: #f8d9b7;
text-align: center;
}
figure img {
width: 100%;
margin-bottom: 10px;
}
Тут використовується css-прийом, що дозволяє розмістити блоки по три в ряд і задати їм ширину рівно третину від ширини батьківського контейнера.
Підсумковий вид галереї представлений нижче.

Гіперпосилання забезпечують переміщення між сторінками сайту: меню можна потрапити в “Фотоальбом”, а клікнувши на логотип – переміститися назад на головну.