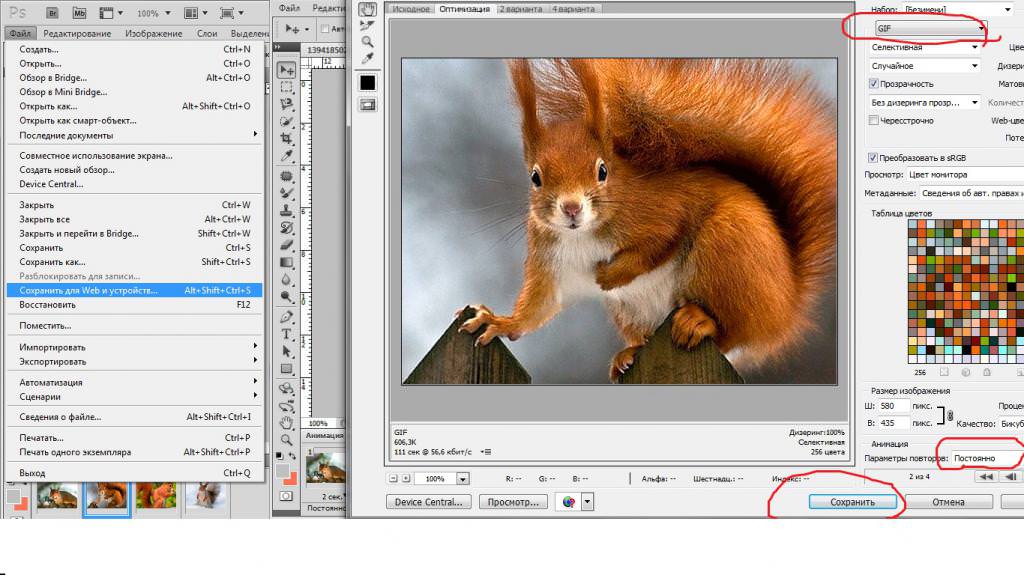
Збереження
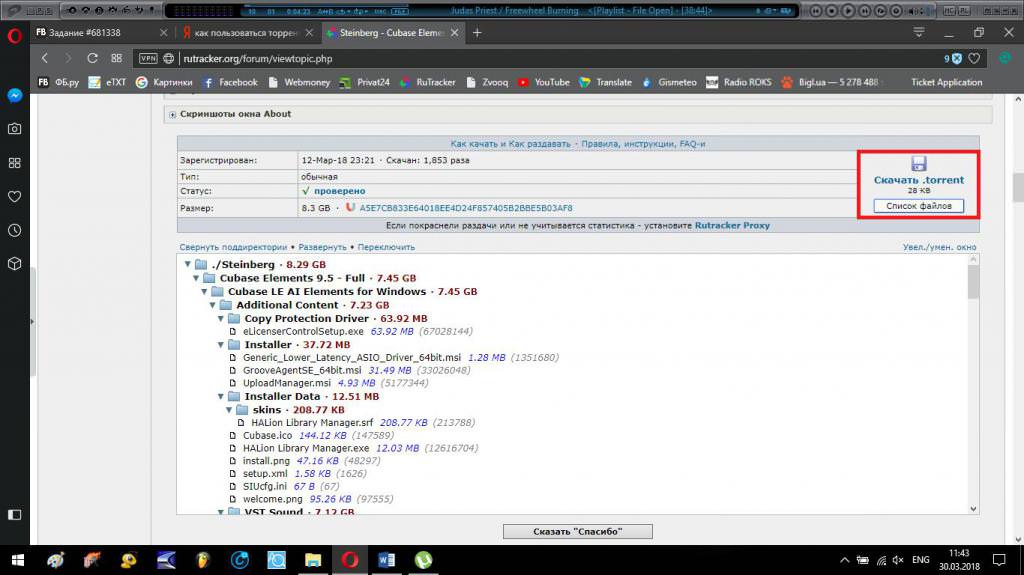
Залишилося тільки збереження. А для цього потрібно натиснути «Файл» і зберегти Для веб і пристроїв». Слідкуйте уважно, щоб обов’язково був GIF і параметри повтору «Постійно». Подивіться, чи влаштовує вас анімація. Якщо все нормально, то збережіть, як показано на знімку внизу.

Проста анімація
Знадобиться шар, який буде фоном. Він може бути прозорим або як-то прикрашений – в залежності від малюнка. Далі на новому прозорому шарі малюється об’єкт. Після чого шар можна копіювати, змінюючи кожен раз розташування об’єкта. Або пересувається задній план.
Спочатку треба продумати концепцію малюнка. Припустимо, це чоловічок, який крокує по лісовій стежці. Чи метелик, що літає від квітки до квітки.
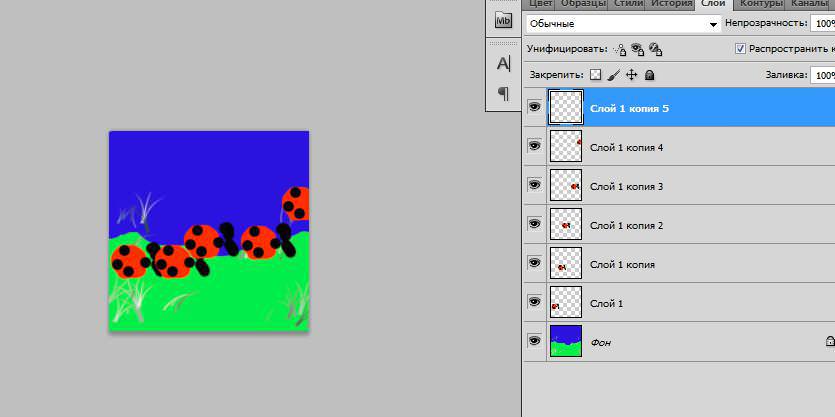
Приклад простої анімації
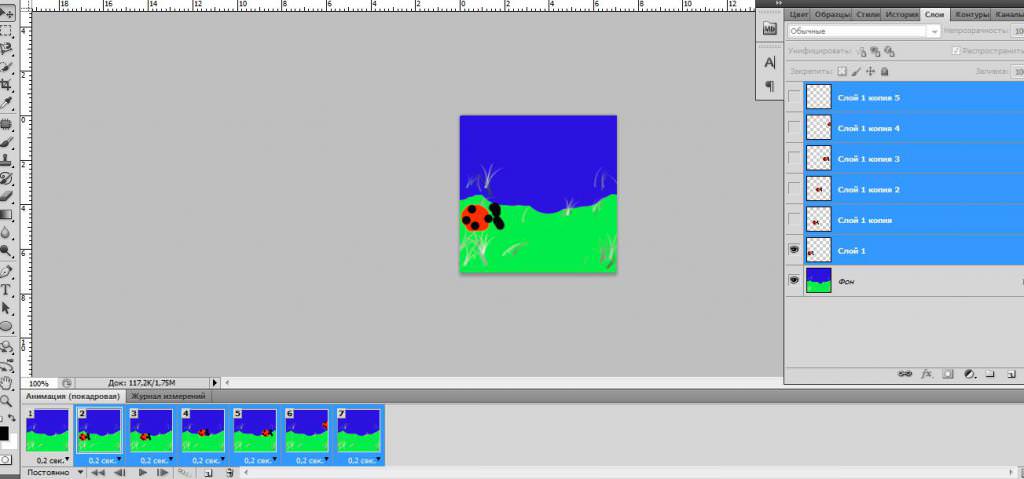
А зараз на прикладі покажемо, як зробити просту анімацію у «Фотошопі». Створіть шар, який розділіть на дві частини: нижня частина – зелений, тобто травичка, верхня – синя, тобто небо. І трохи прикрасьте пензлем. Шар має параметри 200 на 200, а у кисті 15 пікселів.
Далі потрібен новий шар і пензликом намалюйте божу корівку. Необхідно створити копію цього шару. За допомогою інструмента «Переміщення» трохи змінити стан сонечка, щоб вона рухалася. Для зручності можна зробити кілька копій відразу, а потім поступово пересувайте комаха таким чином, щоб вона бігала по траві. Як це виглядає на практиці можна побачити на картинці.

Далі потрібно зробити анімацію, фон повинен бути завжди відкритий. Виділіть інші шари, затиснувши клавішу Ctrl і клікаючи по них мишкою. Ви вже знаєте, як зробити анімацію в «Фотошопі», і тепер можете спостерігати, як на екрані божа корівка бігає по травичці.