Анімація олівцевого малюнка
Для початку вам буде потрібно власне сам малюнок олівцем. Його можна скачати в інтернеті, попросити намалювати одного або зробити самому. Для прикладу візьмемо олівцевий малюнок Ейфелевої вежі.
Отже, завантажте вибраний малюнок в програму Photoshop. Далі вам необхідний інструмент «Архівний пензель», яка відтворює дії, зроблені останній раз. Але так як дій немає (адже ви нічого не робили, тільки малюнок відкрили) тому історію потрібно зробити штучну. Для цього виберіть в меню «Зображення», виберете там «Корекцію», знайдіть «Яскравість і контрастність» і посуньте повзунок куди-небудь. Неважливо куди, головне, щоб була історія.
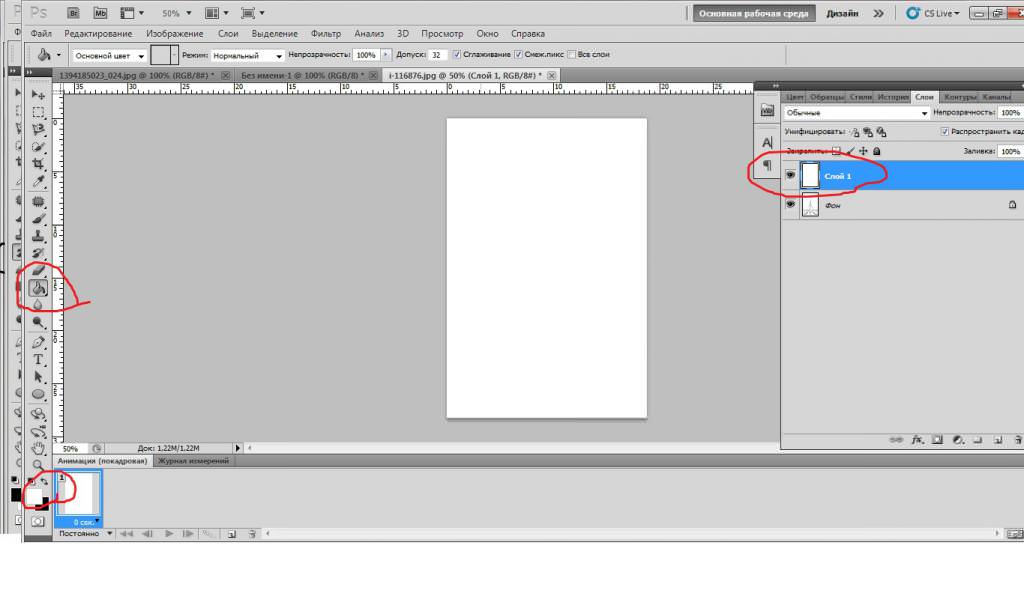
Потім необхідно знайти в панелі інструментів власне саму «Архівний пензель». Зайдіть в історію, знайдіть там зроблене вами дію. Натисніть «Архівної пензлем» поруч з ним, як видно на малюнку внизу.

Кисть запам’ятає те, що ви робите, і потім зможе все це відтворити на іншому шарі. Буде потрібно новий шар, його слід залити білим. В принципі його можна зробити і будь-якого іншого відтінку.
Можна поекспериментувати, зробити, наприклад, зелений або блакитний колір або створити якусь красиву текстуру. Найкраще звичайно білий, тому що так буде краще видно. Не забудьте, що необхідно відключити видимість цього шару, а потім створити ще один, на цей раз прозорий. На ньому ви і будете малювати.
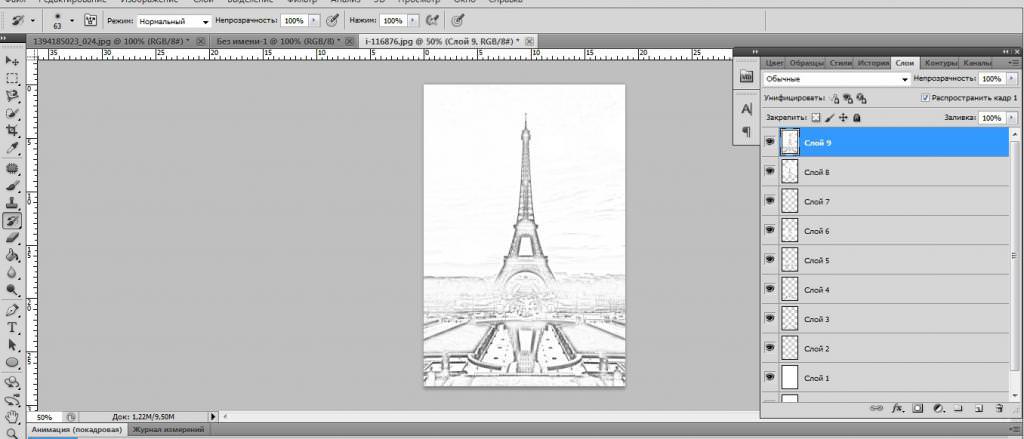
Краще створити одразу кілька шарів, на яких будете малювати. Шарів у прикладі вийшло дев’ять, ви ж можете зробити на свій розсуд. Їх може бути і 3, 15 і навіть 50. На кожному шарі ви малюєте якусь певну частину, поки не закінчите весь малюнок.
Щоб було простіше, можна підглядати фон.

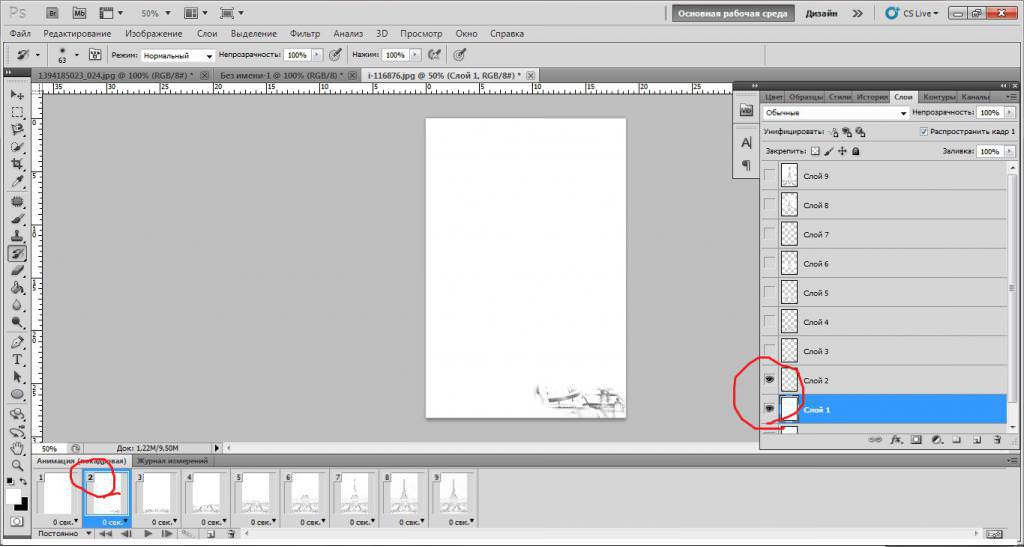
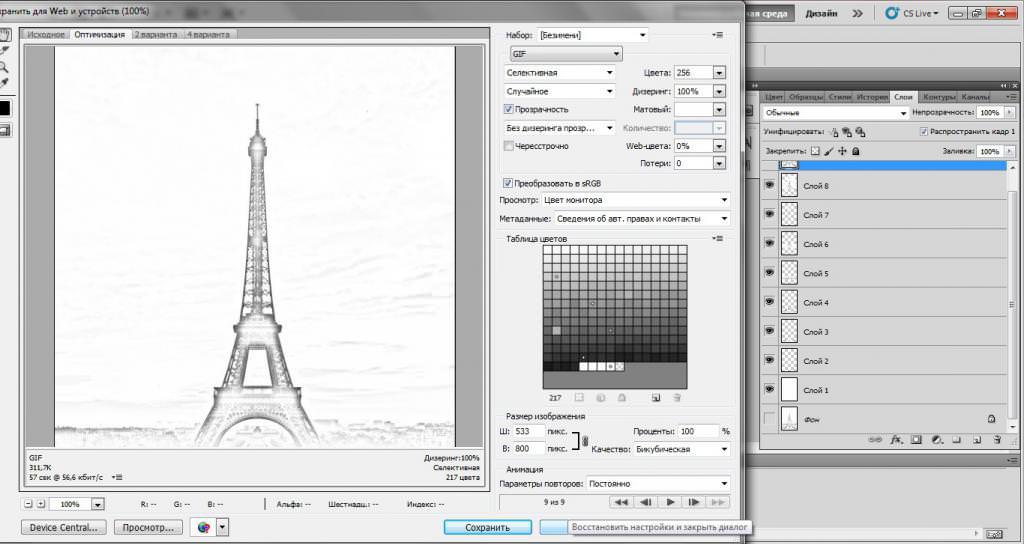
Отже, ви намалювали, тепер вийшло багато шарів. Як зробити анімацію в «Фотошопі»? Слід закрити всім верствам «вічка», крім перших двох. Таким чином, у вас вийде перший кадр. Зробіть кілька.
Важливо! При цьому другий кадр відповідає шару номер 2. Третій відповідно шару номер 3. Зверніть увагу на наступне: повинні постійно стояти «вічка» на тлі і білому шарі.
Подивіться на фотографію внизу. На ній видно кадр номер два: відкритий шар фон, 1 і 2.

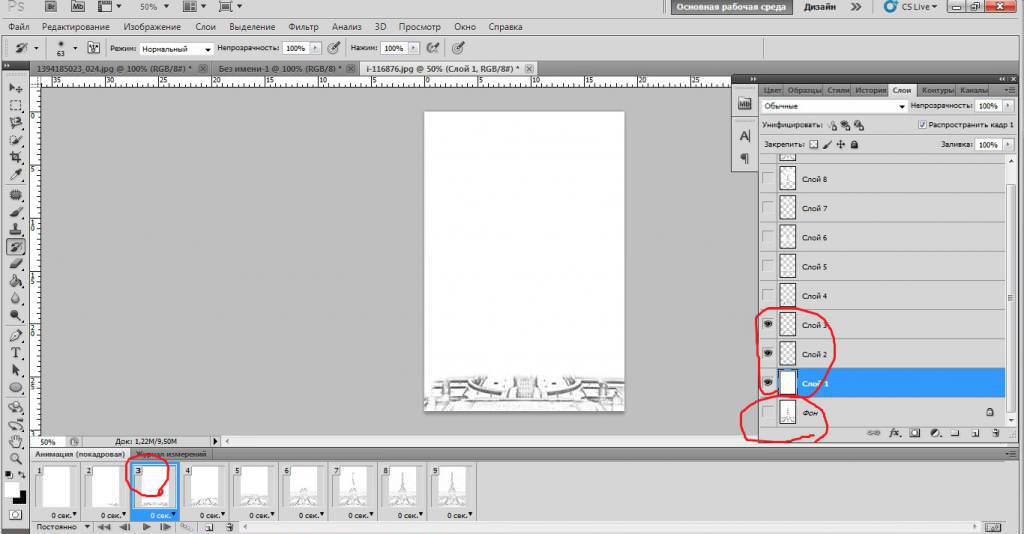
Далі слідує третій шар, при цьому також відкриті попередні два.

Поступаємо таким чином: додаємо наступну частину зображення у зростаючому порядку, поки не відкриємо видимість всіх шарів. Після чого картина готова, і можна буде поставити час показу.

На першому кадрі поставте 1 секунду, а на останньому 5. Час показу ви також можете регулювати на свій розсуд. Тепер ви знаєте, як зробити анімацію процесу малювання в «Фотошопі».