Горизонтальне розміщення через float
Після базового оформлення користувач помітить, що отримана структура – це вертикальне меню з випадаючим списком на HTML CSS. Для деяких сайтів прийнятно розташування вертикального меню, але, як правило, використовується горизонтальне.

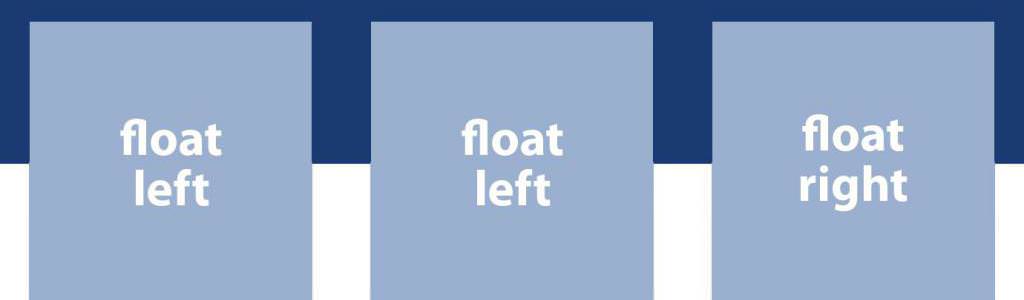
Тепер потрібно розмістити всі елементи в ряд. У цьому випадку буде використано властивість float, що відповідає за обтікання. Спочатку воно використовувалося виключно для того, щоб управляти розташуванням тексту відносно зображення. Таким чином, можна задати лівостороннє або правостороннє вирівнювання, скасувати обтікання тексту або призначити спадкування значення батька.
Горизонтальне розміщення через inline-block

За замовчуванням блоки, які задаються тегом div, вирівнюються по вертикалі. Ширина кожного займає всю сторінку, а при створенні сестринського елемента він буде слідувати вниз, починаючи від попереднього.
Коли потрібно приховати, використовується display: none. Це знадобиться для появи прихованих частин меню при наведенні курсору миші. Важливо відзначити, що блок не просто стає прозорим, – видимі частини сайту займають його місце.
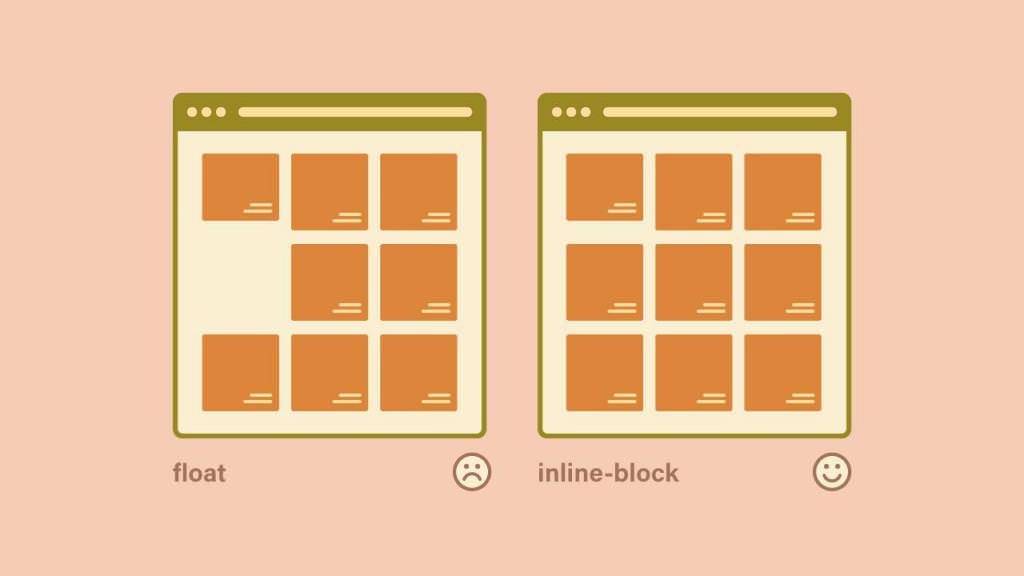
Щоб розмістити діви горизонтально один за одним, необхідно використовувати властивість inline або inline-block. Що стосується останнього, його застосування має більше переваг, адже містить властивості як рядкового елемента, так і блочного.
Властивість display використовується для div-ів і тегів li списку ul.
Таким чином, щоб створити горизонтальне випадаюче меню на HTML CSS файлі стилів в селекторах li чи div, вказується атрибут display зі значенням inline-block.