Не будемо вдаватися в цифри та підрахунки, так як неможливо визначити скільки вже існує в Інтернеті сайтів. Щодня тисячі, а то й сотні тисяч сайтів руйнуються і на їх місці з’являються нові. У чому ж криється причина невдач? Чому люди заходячи на сайт, відразу його покидають? Відповідь проста і лежить він прямо перед очима – це оформлення сайту.
Ефект тяжіння
Погодьтеся, у кожного є набір певних сайтів, які відвідуються день день. Упевнений, у більшості в закладках знаходяться обрані сайти з фільмами, книгами, новинами, іграми і т. д. Чому ж, знайшовши один сайт, ми не намагаємося знайти інший аналогічний, який можливо буде навіть краще? Відповідь проста! Сайти, які лежать у нас в закладках, зручні для використання – на таких сайтах як правило зручне розташування елементів, категорій і приємне, не дратує око оформлення. Це і є «ефект тяжіння», відвідавши один раз правильно оформлений сайт – залишати його вже не захочеться.
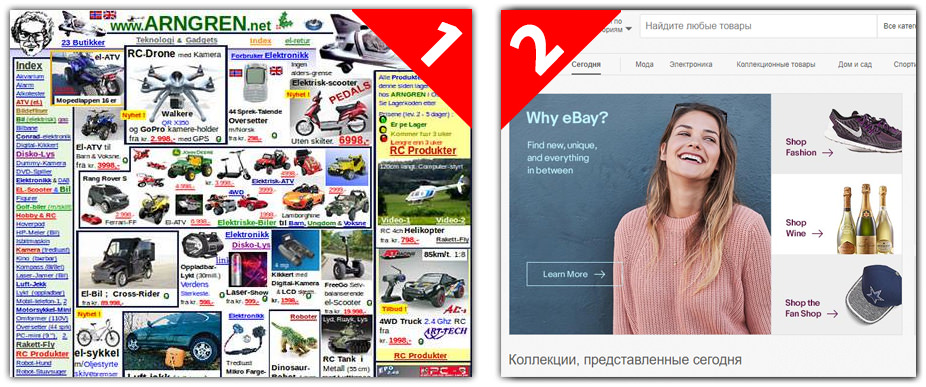
Розглянемо наочно на прикладі торгового майданчика два сайти:

Безумовно і безперечно, сайт № 1 хочеться якнайшвидше закрити, а на сайті № 2, навпаки, хочеться затриматися. Чому так відбувається? На першому сайті крім хаотично розташованого товару ще й кольорове перенасичення, чого не скажеш про другий сайті. Є така прекрасна прислів’я: «По одягу зустрічають, а по розуму проводжають», вона застосовна і до сайтів, тільки замість одежки тут оформлення, а замість розуму – навігаційна структура. Відвідувач, зайшовши на сайт, перше, що бачить – це кольорове оформлення, а вже потім звертає увагу на внутрішню навігацію і структуру сайту.